Slavný citát Marka Twaina „Omlouvám se za tak dlouhý dopis – neměl jsem čas napsat krátký.“ – lze snadno parafrázovat pro účely designu dashboardů: „Omlouvám se za vícestránkový dashboard – neměl jsem čas vměstnat všechno na jednu obrazovku.“
V tomto krátkém článku odpovíme na otázku, proč potřebujeme jednostránkové dashboardy a jak vše umístit na jednu obrazovku.
Proč šetřit místo?
Pojďme si nejprve ujasnit, proč je tolik šumu kolem šetření místa v dashboardech? Proč nemůžeme použít tolik stránek, kolik je potřeba k vytvoření úplného a komplexního reportu?
Stephen Few, guru vizualizace dat a designu dashbopardů, píše, že „něco silného se stane, když vidíme věci společně, vše v dosahu očí“. Jsem si docela jistá, že toto „něco silného“, „zázračného“ je příběh, který se formuje v našich hlavách.
Jde o to, že v našich hlavách můžeme udržet jen několik číselných informací: jeden graf, jedno číslo v tabulce, jeden zvýrazněný datový bod … pokud otočíme stránku nebo proscrolujeme dolů, nemůžeme spolehlivě vyvolat v paměti všechny informace z předchozí stránky. Pokud se nám ale příběh vytvoří v hlavách dříve, než přejdeme na jinou obrazovku, celý příběh si zapamatujeme. Takto fungují naše mozky lovců a sběračů.
Pokud chceme efektivně interpretovat datové insighty a jednat podle nich, měli bychom umožnit příběhu se zformovat na základě jedné stránky s informacemi, proto všechny potřebné části datového příběhu umísťujeme na jednu obrazovku.
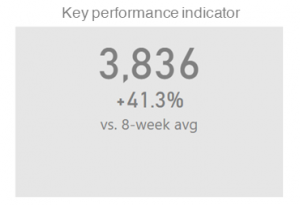
Kartička

Jedná se o skvělý a kompaktní způsob zobrazení jediného KPI. Zabírá mnohem méně místa než graf se dvěma sloupci (dvěma pruhy), umožňuje srovnání KPI s příslušným benchmarkem a podle potřeby umožňuje podmíněné formátování. Grafy jsou skvělé, ale ne každá informace potřebuje graf.
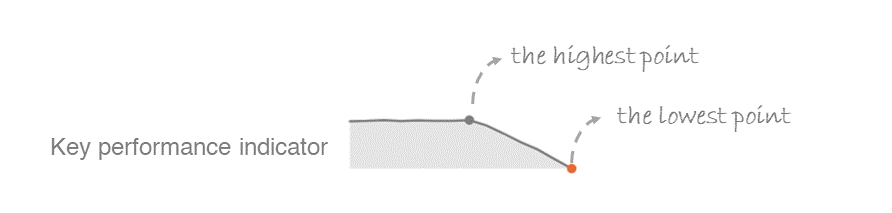
Prskavka (Sparkline)

Prskavka je malý liniový graf, obvykle nakreslený bez os nebo souřadnic. Jednoduchým a zhuštěným způsobem představuje vývoj KPI v průběhu času. Velmi často potřebujeme pouze top-level informace o našem KPI (stabilní, klesající, prudce rostoucí, nadprůměrný…), všechny další podrobnosti jen zpomalují naše vnímání. Při použití v dashboardech sparkliny vždy vyprávějí příběh na první pohled.
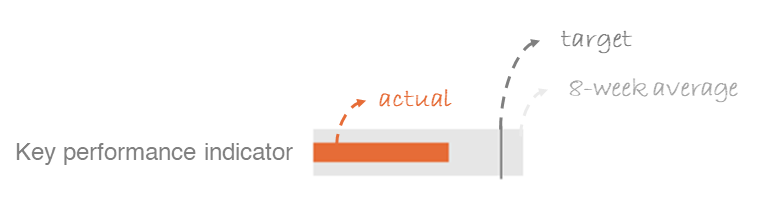
Žížala (Bullet graf)

Normálně, když porovnáváte svůj KPI se dvěma různými srovnávacími hodnotami najednou (např. Actual vs. Target vs. Last Year), potřebujete tři sloupce nebo pruhy. To je naprostá ztráta místa. Žížala je prostorově efektivní graf, a podle mě, umožňuje ještě snazší srovnání.
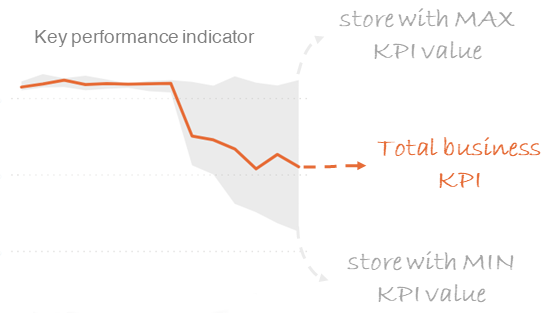
Pasový graf (Band chart)

Band chart (nebo range chart nebo high-low line chart nebo corridor chart) je můj oblíbený a za mě nespravedlivě podhodnocený typ grafu, a to nejen v praxi, ale i v „učebnicích“ designu dashboardů.
Pasový graf je v zásadě standardní liniový graf obohacený o stínovanou oblast zobrazující horní a dolní hranici skupin dat (např. rozsah mezi minimem a maximem všech členů kategorie, v tomhle příkladě obchodů).
Stínovaná oblast mi umožňuje se obejit bez separátního grafu pro breakdown KPI podle obchodů. Takový beakdown je prakticky zabudován do mého pasového grafu. Na jeden pohled vidím, jestli problém ovlivňuje všechny obchody, nebo jeden konkrétní obchod.
Band chart poskytují mnohem větší kontext pro vaší vizualizaci a lepší datové insighty.
Co dál?
Vytváření prostorově efektivních dashboardů vyžaduje praxi. Zpočátku to bude trvat dvakrát tak dlouho, jako budování obyčejného mnohostránkového dashboardu. Velmi brzy však začnete přemýšlet v pojmech kartička, prskavka, žížala a pasový chart. Někdy prostě neexistuje lepší způsob, jak něco zvizualizovat, i když nemáte prostorová omezení.
Pro praxi designu dashboardů se podívejte na můj workshop Storytelling v Dashboardech.
